Markdown ⚡
You don't need to worry about creating visually appealing READMEs and documents. 📄
This article explains everything about Markdown markup language.
Let's get started... 🚀
Markdown is a lightweight markup language that is popular among developers, writers, and bloggers for writing content that can be quickly converted to HTML. In this article, let's explore all elements of it.
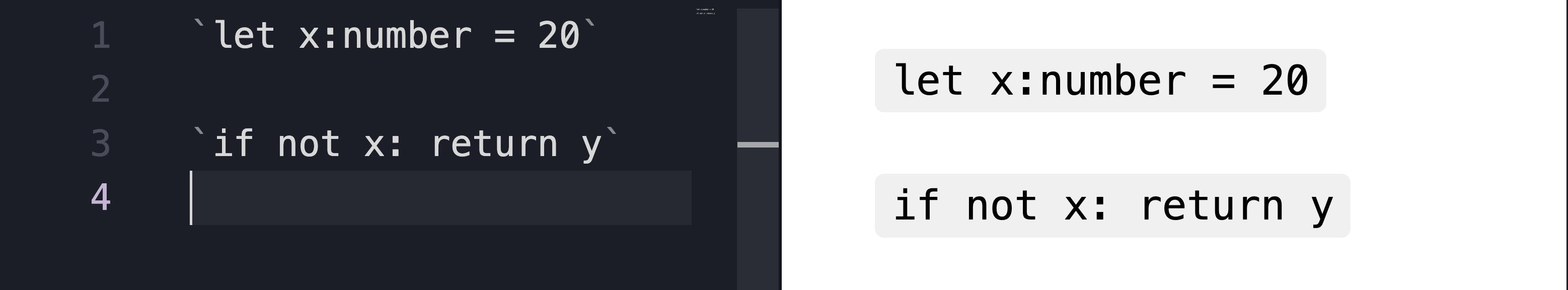
Inline Code
You can transform a line into an inline code highlight with a single backtick character. By enclosing a line of code within backticks (`), you seamlessly integrate code into your narrative, making your content more dynamic and engaging.

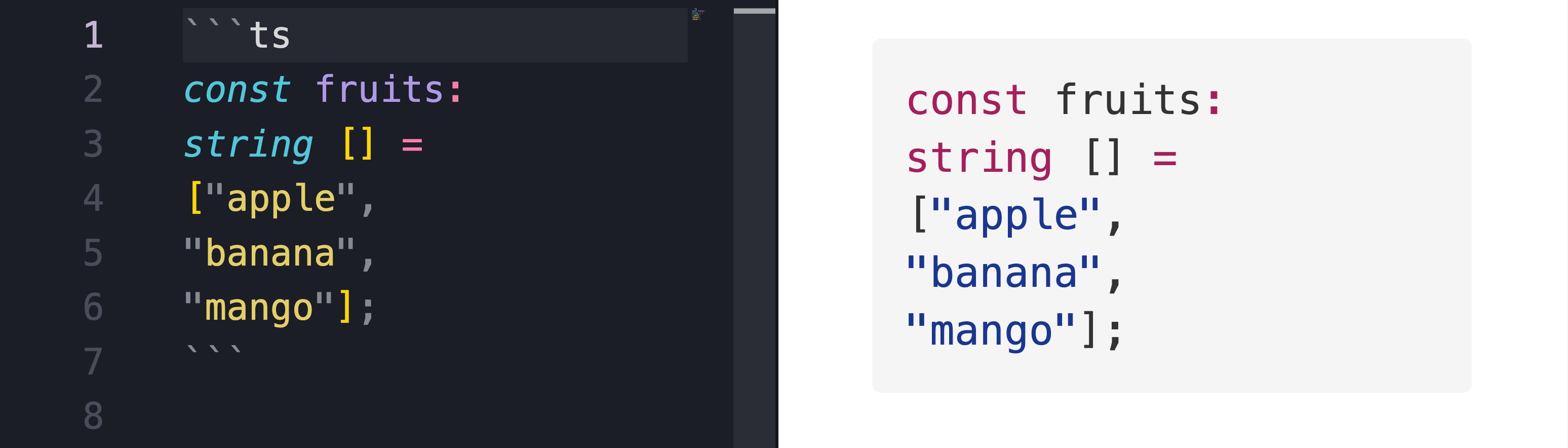
Block of code
When you want to showcase a code block in your Markdown document, you can enclose the code within three backtick characters (```). Additionally, you can specify the programming language after the opening backticks for syntax highlighting.

In the image, I have used typescript code, so I marked it as ts.
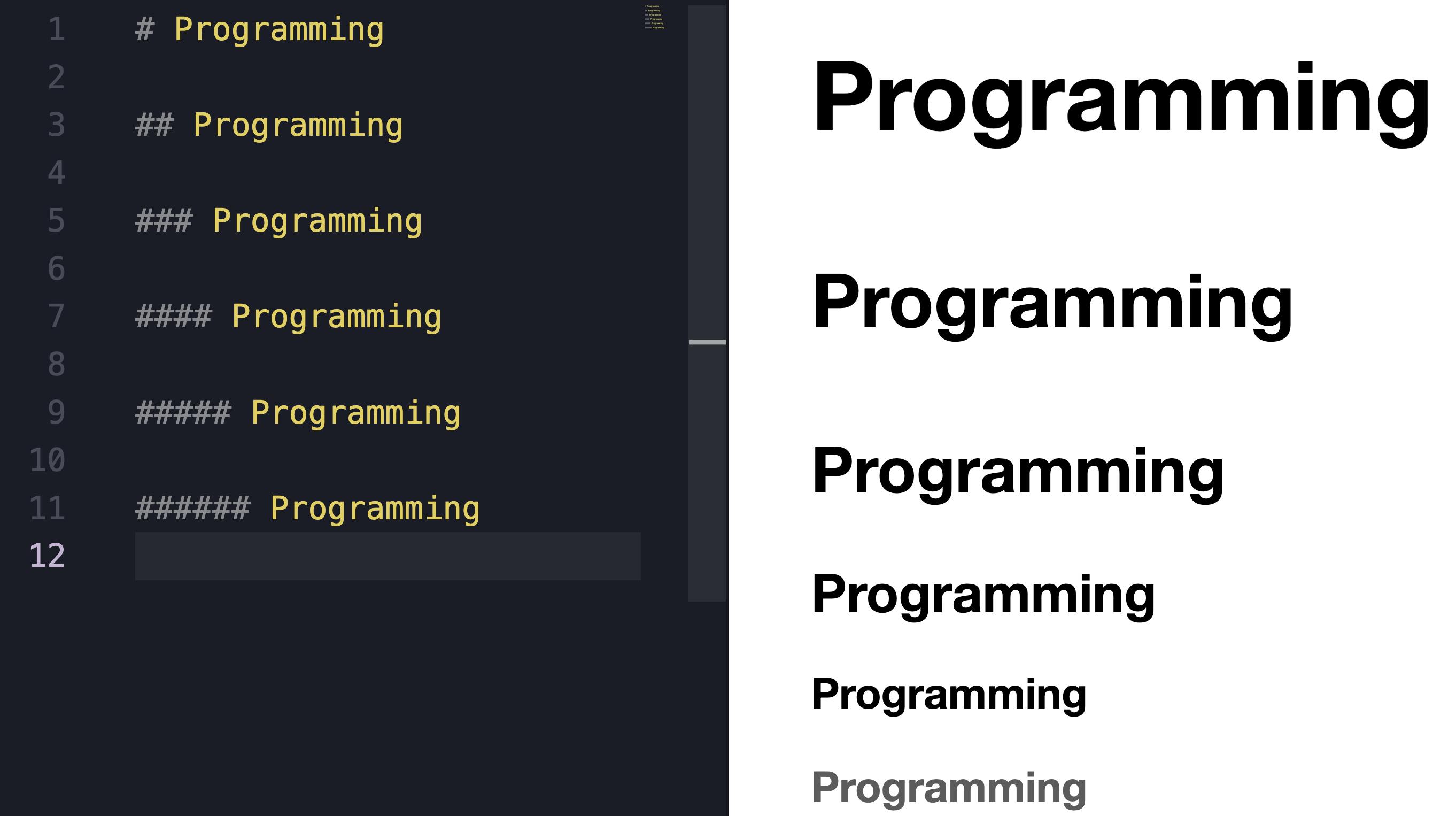
Headings
Just like HTML has headings ranging from <h1> to <h6>, Markdown offers a simple and intuitive way to create headings using # signs. The number of # signs you use before a word determines the level of the heading.

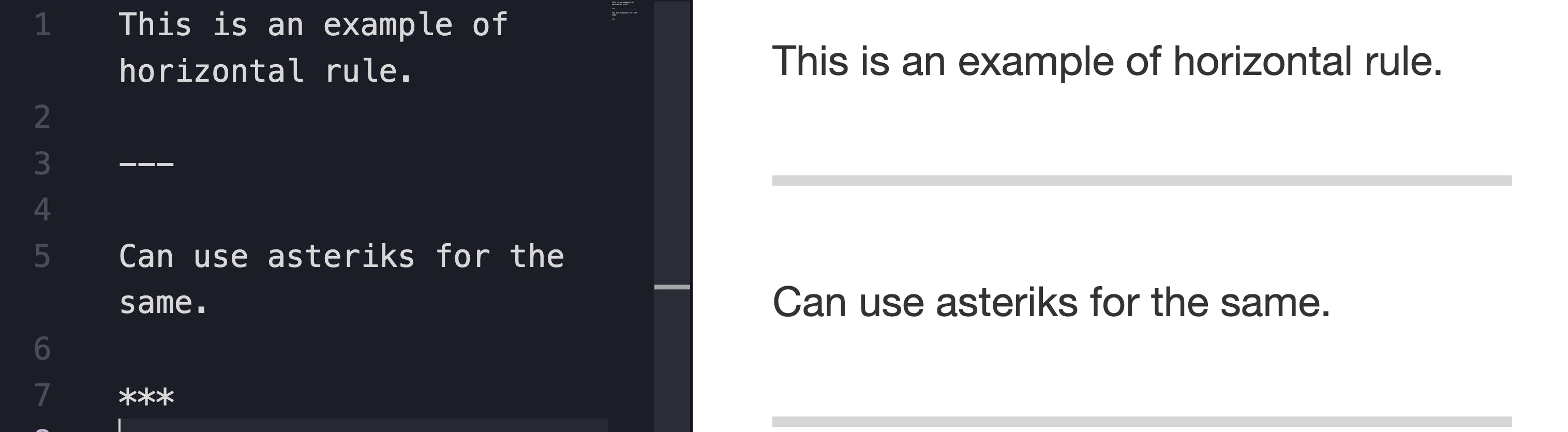
Horizontal Rule
Incorporating visual breaks within your Markdown content is essential for readability and organization. By utilizing either three hyphens (---) or three asterisks (***) in a row, you can introduce a horizontal division or rule.

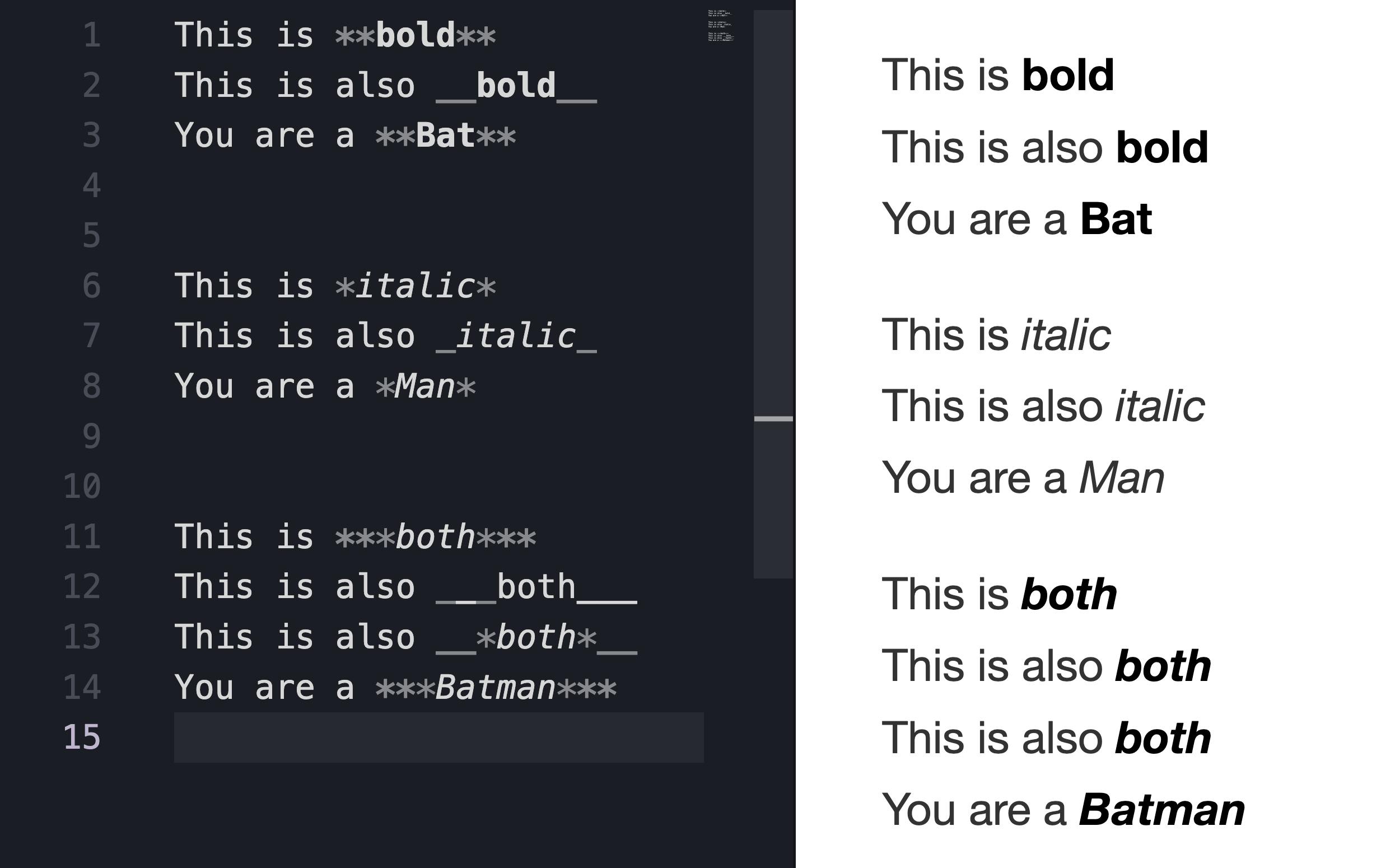
Bold & Italic
To make a word bold, you can enclose it with two asterisks (**) or two underscores (__). A single asterisk (*) or underscore (_) will do the trick if you want an italic touch. You can combine both techniques to make a word bold and italic for an even more impactful effect***.***

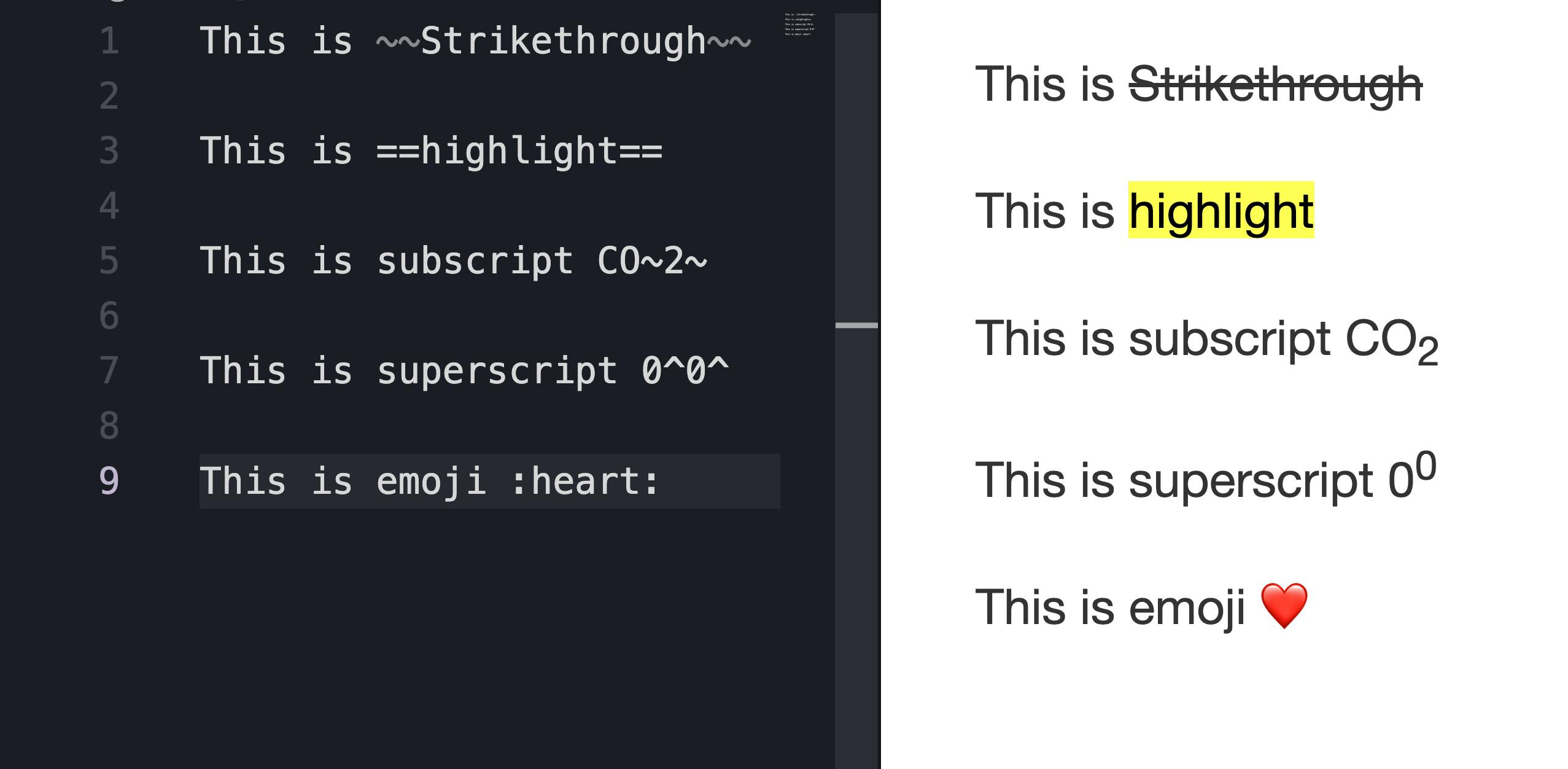
Extended elements

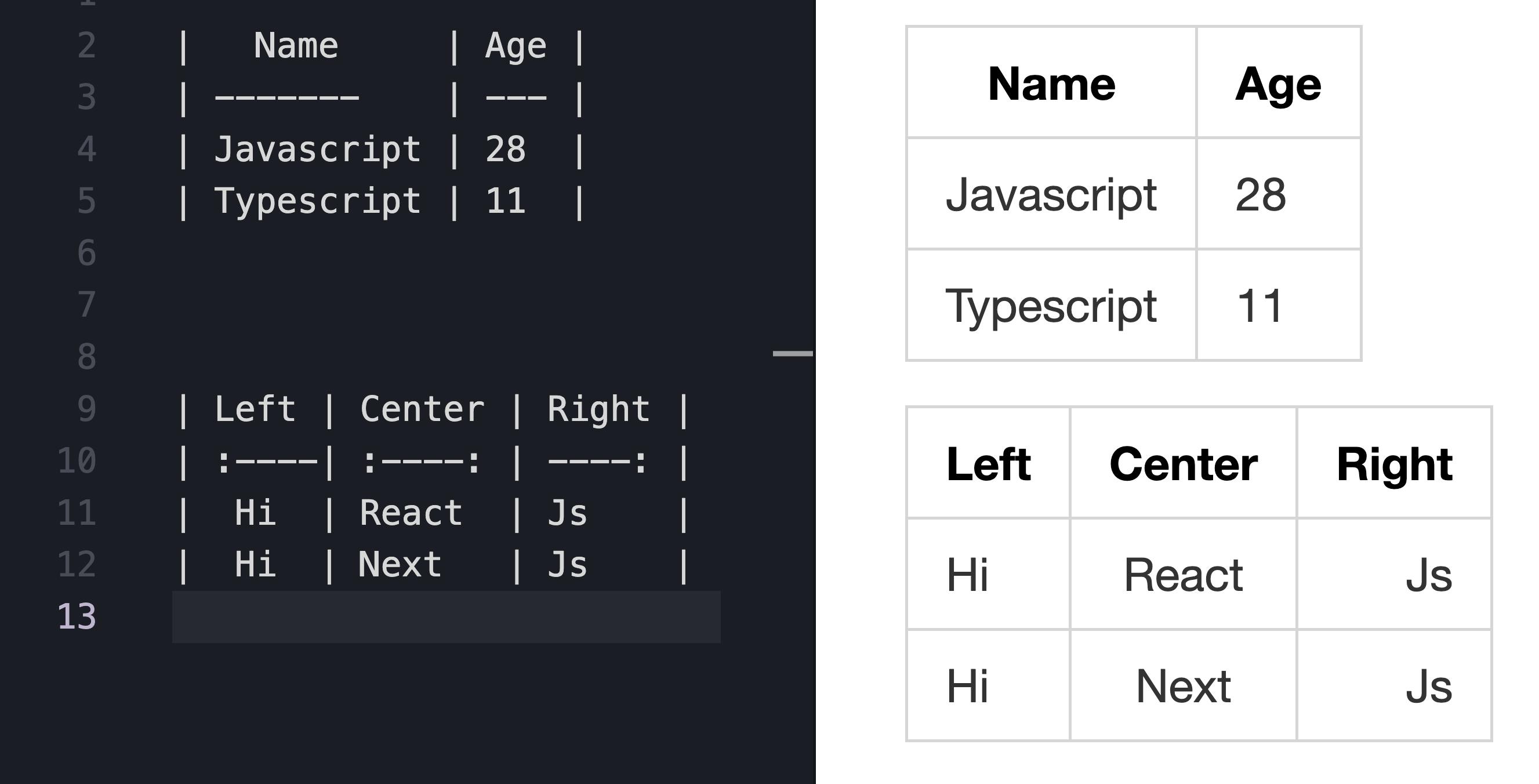
Tables

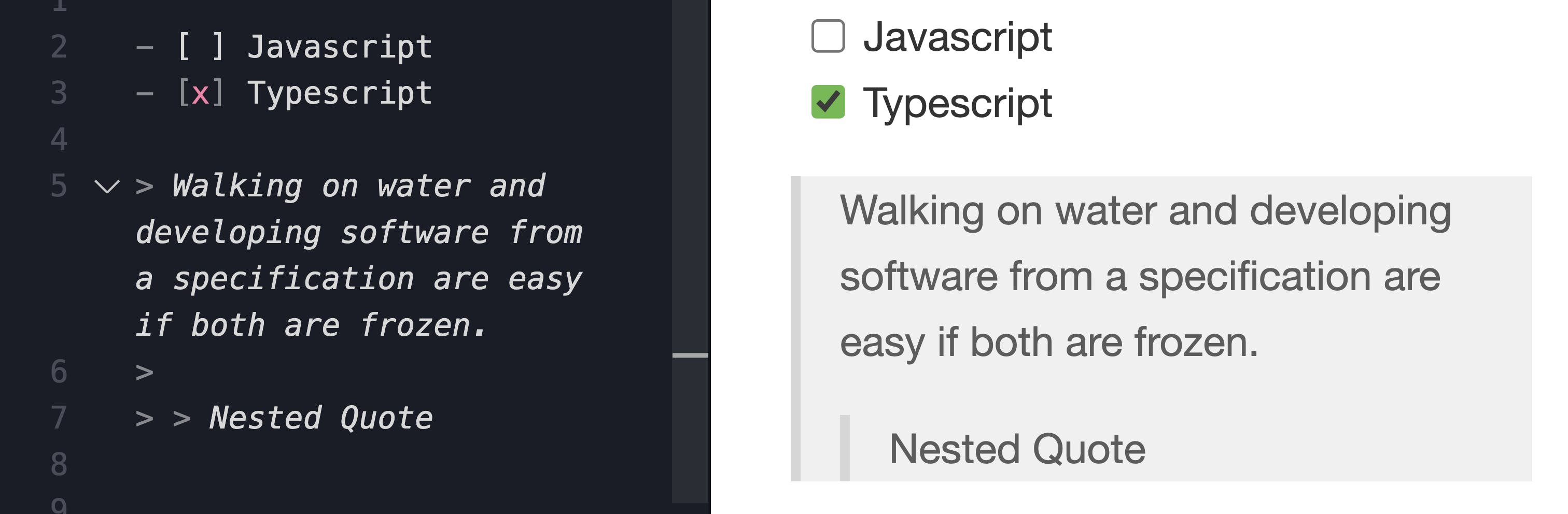
Checklist & Quote

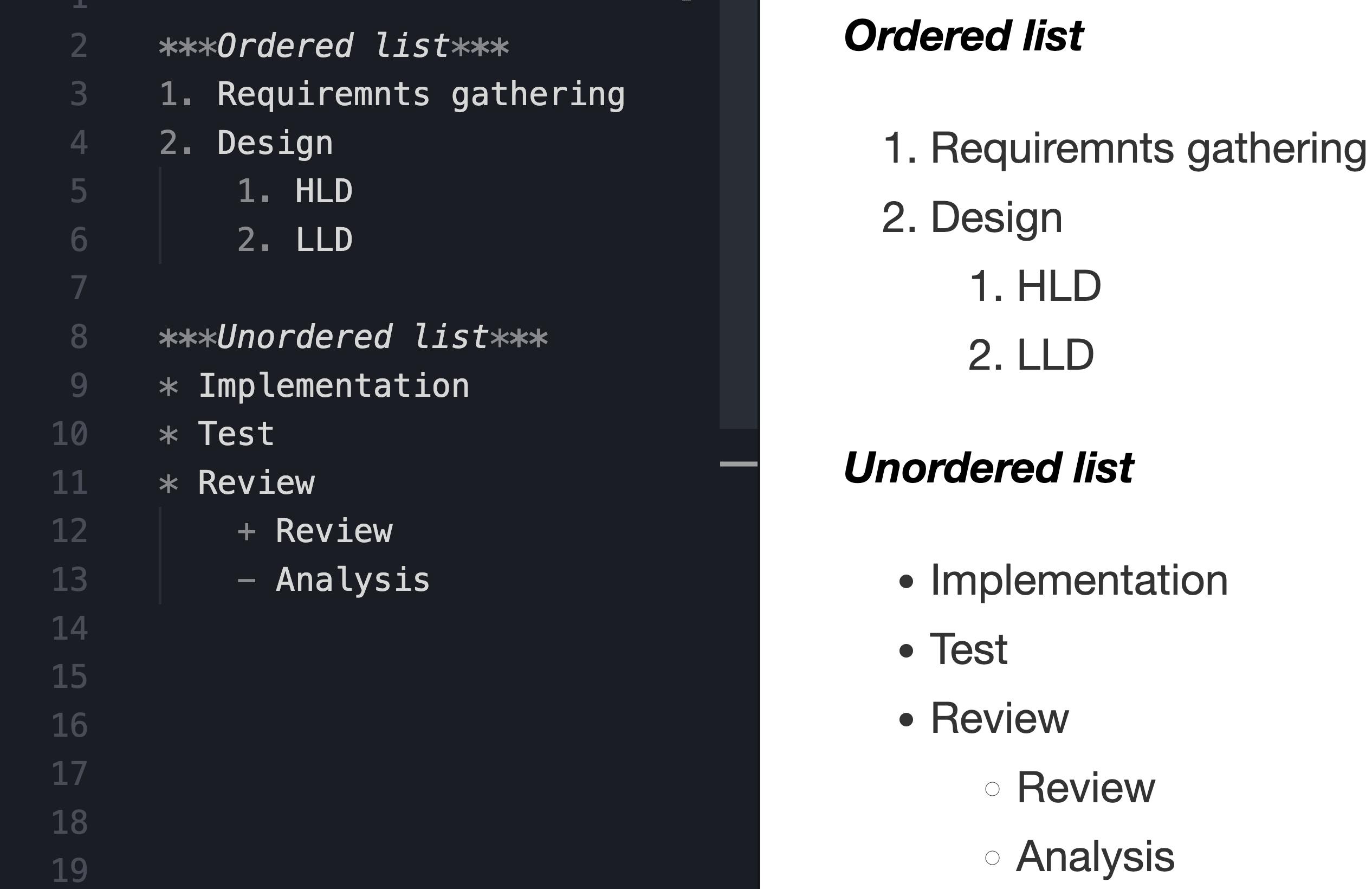
Ordered list & Unordered list

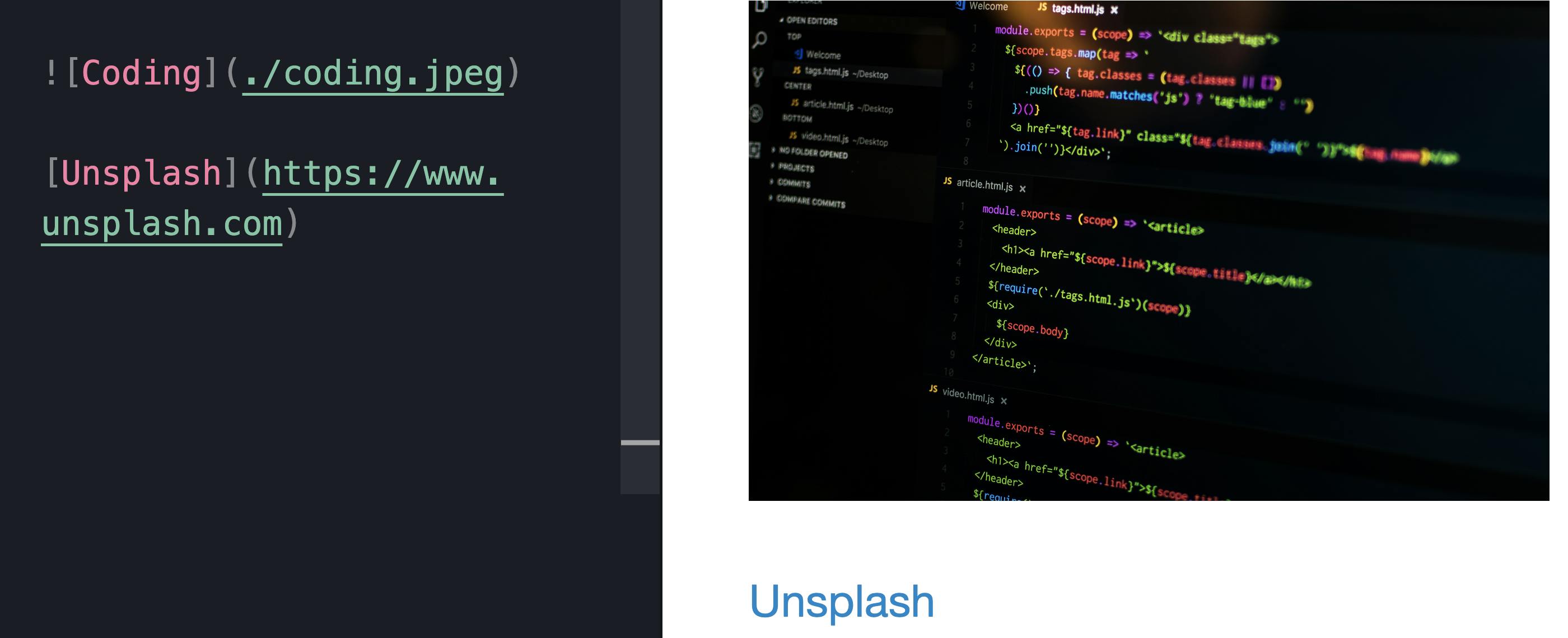
Images & Links
For images - 
For Links - [Label](URL)
I have downloaded an image from unsplash.com for the example.

Congratulations, you're now equipped with a solid understanding of Markdown's key elements. As you create captivating READMEs and documents, remember that Markdown is your trusty companion for crafting visually appealing content that is easy to generate.
Thank you for taking the time to explore this article till the end. Feel free to reach out!
Connect me on Twitter, LinkedIn, and GitHub!
Wishing you endless success in your Markdown journey – happy writing! 🚀 😊
